As I mentioned in the previous post, Detail Components can be used in plan as diagrammatic elements and one of the most direct applications of this is site analysis. Traditionally, site analysis diagrams are hand-drawn graphics and they can range quite a bit in style, as you can see in some of the examples below.
But in general, they all show a lot of similar information: natural features, climatic systems, zones and uses, views, relationships, conflicts, and main nodes. While they are traditionally drawn by hand, many graphics today are being done increasingly on the computer, whether that is in CAD, Photoshop, Illustrator, or some other program. And though Revit may not have the best graphical capabilities, it is not that difficult to make a few analysis Detail Components to have at your disposal.
Now, there are two options for creating 2D view-specific (annotation) elements: Generic Annotation/ Symbol or Detail Component. I chose to use Detail Components because Symbols get very difficult to manage at large, site scales. They also size according to the Sheet/ plot size, which at first I thought would be beneficial, but after some testing I (very quickly) realized that this was less than ideal.
Plus Detail Components can have Shape Handles, which makes re-sizing them easy.
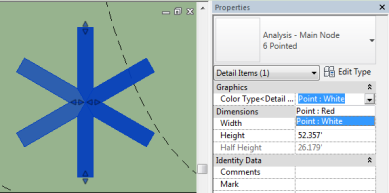
The biggest drawback with Revit’s graphical capabilities is making the color parametric. It is relatively easy to do with a single shape, but even then the color can only be changed from a preset of Types.
Once you get into more complex/parametric shapes, like a line with different arrowhead types, it becomes much more complicated to make color parametric via a Family type.
But it can still be done with some creative thinking and a workaround or two. I am still working on creating a few more symbols, but here is what I have so far (after only a few hours of development).
With sketchy lines, it even retains some of that hand-drawn quality.
And even if you don’t create multiple colors within the Detail Components they can still serve as a solid base for a hand rendering or even exporting to Photoshop.















Nice… any chance you will share?.. ;-)
Haha. They still need a little more work, but yes, yes I will share.
I would also like to use this detail component if you are willing :)